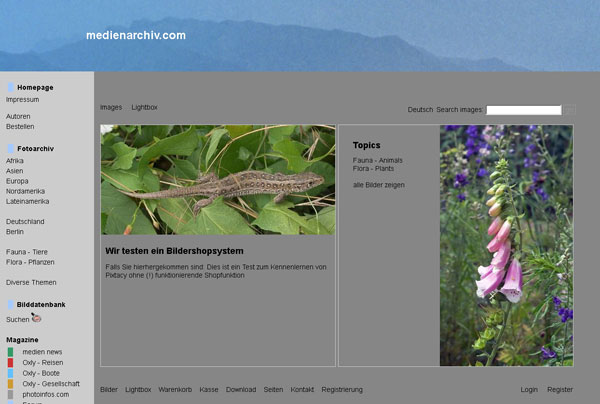
Nach der hindernisreichen Installation von Pixtacy wurde es dem Erscheinungsbild der Website medienarchiv.com angepasst. Insbesondere sollten die Kopf- und linke Seitenleiste den übrigen Seiten entsprechen. Am besten gar unter Nutzung des Templates, das für mediearchiv.com verwendet wird. Nun, es wurde ein langer Abend bis in die frühen Morgenstunden, bis ich das Pixtacy-System in seinem Aufbau zu verstehen begann und die Hebel gefunden hatte, mit denen die Anpassung möglich war. Pixtacy enthält bereits eine Möglichkeit, an drei Stellen eigenen HTML-Code einzugeben. Aber die Seitenleiste fehlt. Vielleicht wird das in zukünftigen Versionen berücksichtigt.

Es gibt zwei Lösungswege:
1. Die Dateien initialize.html und style.css müssen verändert werden. Auf der Seite initialize.html wird über dem ganzen Kram, der dort steht, eine Tabelle angelegt. Sie hat oben eine Zeile ohne Spalten. Die darunterliegende Zeile enthält zwei Spalten, nämlich eine linke, die ca. 200px breit ist und unser Navigationssystem enthält nebst einer Spalte, die mehr als 1050px breit ist. In jene wird der gesamte Code, der vorher auf der initialize.html stand, verschoben. Zudem wird die Hintergrundfarbe dieses Tabellenfeldes mit dem HTML-Editor festgelegt.
Ansonsten wird die Positionierung der Elemente von Pixtacy nebst der Schriftfarbe über die style.css definiert. Die Farbvorgaben für den body werden aus der style.css gelöscht. Diese Funktion übernimmt die Hintergrundfarbe des entsprechenden Tabellenfeldes. Das style.css hat in einen Einfluss auf die Darstellung der Schrift in der eigenen linken Navileiste. Man könnte die style.css sicherlich weiter entrümpeln, um dies zu ändern.
Pfade zu den entsprechenden Dateien:
pixtacy/templates/pixtacy/includes/initialize.html
pixtacy/templates/pixtacy/resources/style.css
Die Themes in folgendem Ordner kann man löschen:
pixtacy/templates/pixtacy/themes
Das style.css hat in der jetzigen Form einen Einfluss auf die Darstellung der Schrift in der linken Navileiste. Man könnte die style.css sicherlich weiter entrümpeln, um dies zu ändern.
2. Man fügt im Einrichtungsmenue von Pixtacy seinen HTML Code in die Kopfzeile und für die Seitenleiste in das untere der drei Eingabefelder. Ich verwende dazu eine Tabelle mit einer Breite von 195 Pixeln, in der sich alle Links befinden. Erstaunlicherweise ist die Seitenleiste danach an der richtigen Position sichtbar. Über die style.css müssen die Posititionsangaben der Pixtacy-Elemente verändert werden. Eine schöne Knobelei, bis alles okay erscheint. Zudem müssen die Schriftfarben eingestellt werden.
Das alleinige Bearbeiten der style.css hat im Vergleich zur Lösung 1 den Vorteil, dass dabei nichts Grundsätzliches am Pixtacy-System verändert wird. Lösung 1. ist durch das Verändern einer HTML-Seite riskanter hinsichtlich des einwandfreien Funktionierens von Pixtacy.
Im August 2012 erwarben wir eine Pixtacy-Lizenz und integrierten den Bildershop in unsere Website medienarchiv.com.
1. Besucherzähler
Nach der Installation von Pixtacy und dem Hochladen von Dateien, interessierte es uns, ob und wie häufig Besucher die Bilder im Pixtacy-Shop ansehen. Für diesen Zweck hat die Anwendung eine Funktion zum Einfügen der dafür benötigten Skripte. Aber diese Lösung funktionierte nicht. Es gab eine Fehlermeldung, die besagte, dass wir dies nicht dürfen: „You don’t have permission to access …/index.php on this server.“
Als Reaktion darauf wurden die Zugriffsrechte auf die Index.php für einen weiteren Versuch dahingehend verändert, dass alle Lese- und Schreibrechte vergeben wurden. Schön war das nicht, denn wer wußte, ob ich nicht gerade in dem Moment böswillige Internetuser den Versuch unternahmen, Schlüsseldateien auf der Website zu modifizieren. Die Änderung des Zugriffsrechte brachte keine Lösung des Problems. Pixtacy beharrte darauf, dass es verboten war, den Trackingcode einzufügen.
Mit dem Erwerb einer Professional-Edition bekam man während der ersten sechs Monaten einen Anspruch auf einen direkten Support per E-Mail oder Helpdesk. Daher wurde das Problem im Helpdesk gemeldet und ein Screenshot von der Fehlermeldung beigefügt. Es wurde die Frage nach einer alternativen Lösung gestellt. Die Antwort lautete: “ Korrekt wäre, den JavaScript-Code von Piwik unter „Einstellungen > Besucherzähler“ einzubinden. “
Hatte ich mich so unklar ausgedrückt? Genau das funktionierte nicht und wies nochmals darauf hin.